

This project’s goal was to design and develop a website for SelfActualize.AI, highlighting the platform’s key features and introducing the initial coaches. I focused on creating visually engaging, user-friendly pages that showcases the app’s benefits for clients and coaches, along with individual landing pages for each coach. These pages are tailored to their coaching programs and reflect their unique brand identities, ensuring a cohesive and personalized visitor experience.
Given a tight timeline for both design and Webflow development, I expedited my design process to deliver a user-friendly and business-aligned outcome. I focused on presenting the platform’s key features effectively, ensuring that the design met both user needs and business objectives without compromising on quality.

The objective was to design and develop a website that effectively showcases the SelfActualize.AI platform. The website needed to:
When deciding how to shape the look and feel of this project, I sought a clean, modern aesthetic that communicates both professionalism and approachability. I drew inspiration from minimalist brand identities, focusing on clear typography, ample white space, and subtle pops of color for visual interest. By emphasizing simplicity and clarity, the design supports an intuitive user experience while maintaining a polished, contemporary feel.

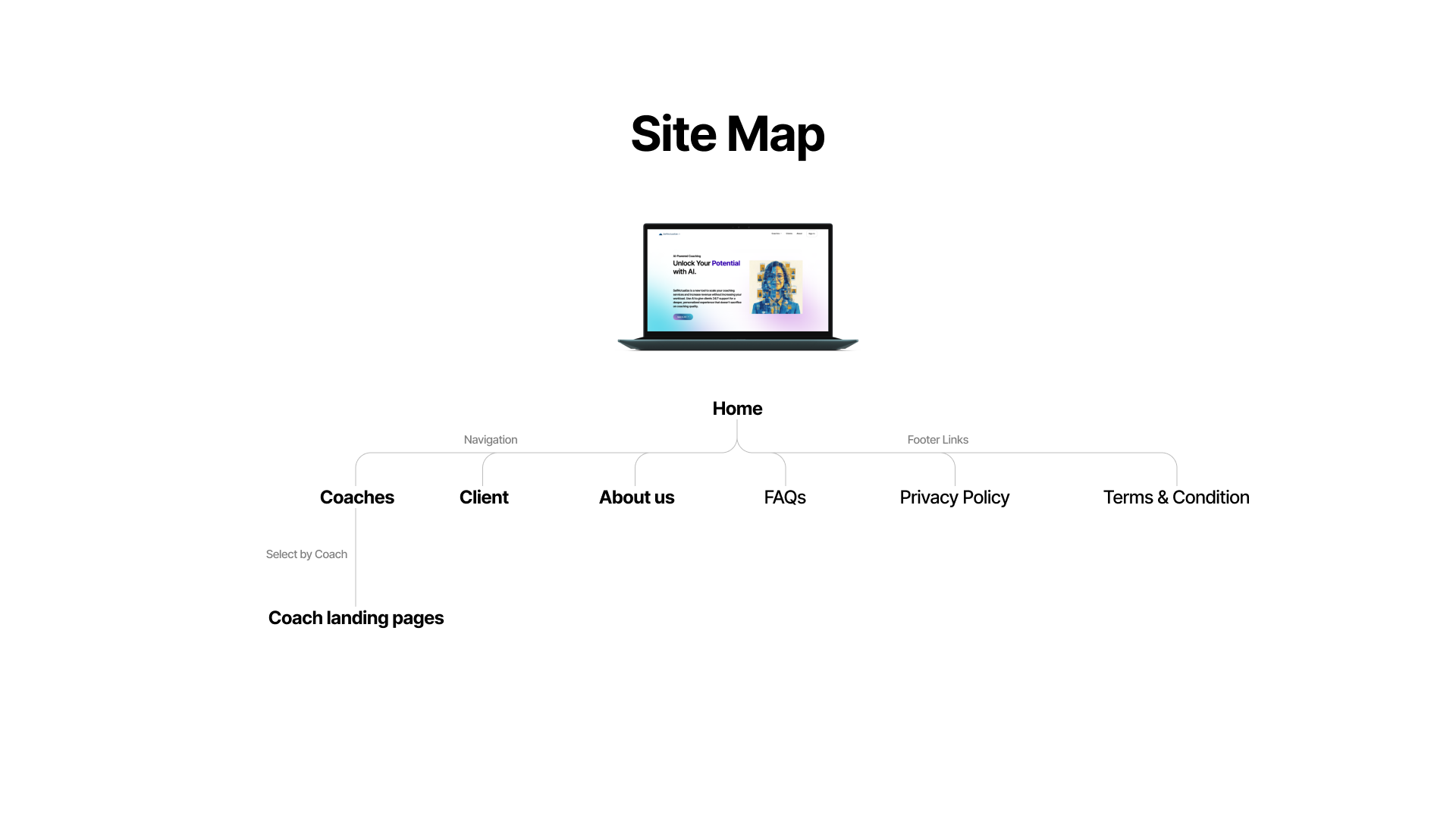
To determine the best way to organize the website’s content, I began my design process with digital wireframes. This step allowed me to establish a clear layout, ensuring an intuitive flow while effectively presenting key features and coach landing pages. Below are some example wireframes that guided the development process.


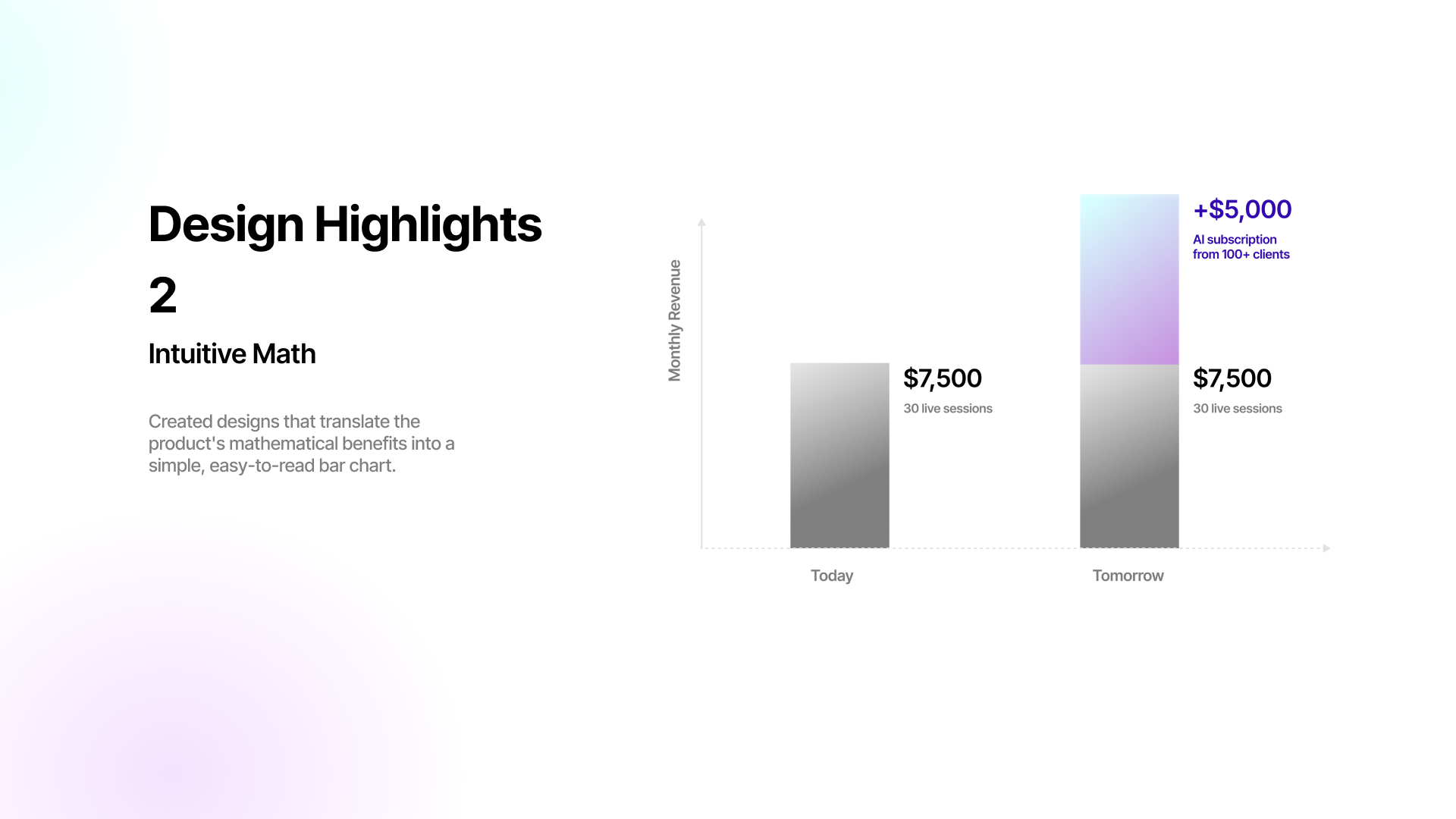
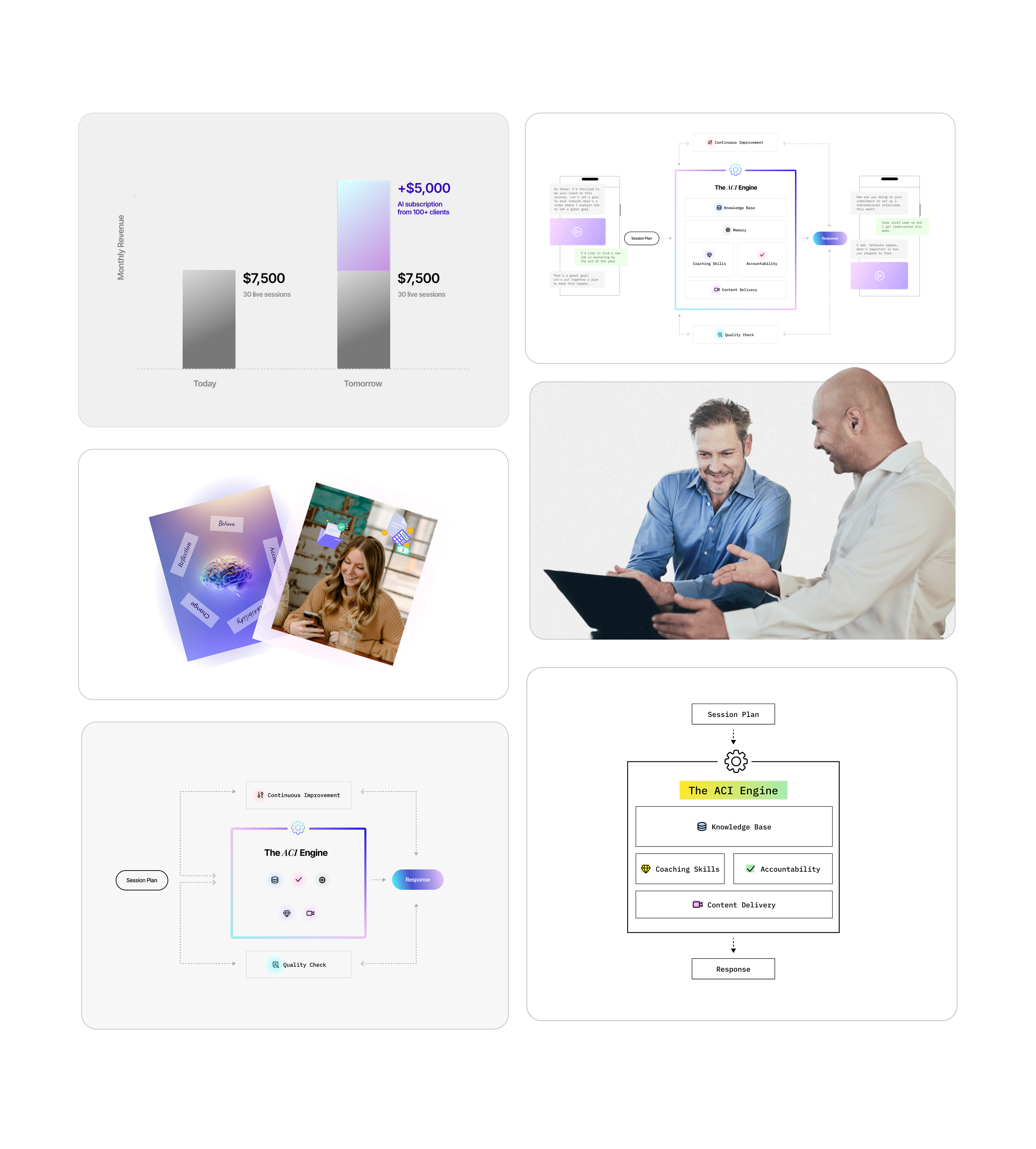
The client wanted to clearly educate potential users (coaches) to understand the AI-based smart coaching science behind this product. I was tasked to translate a technical graph that was filled by technical terms into a intuitive and easy-to-follow visual representation. Iterations made based on feedback from stakeholders to enhance the readability and accessibility of the following ACI diagram:

After the website design being finalized, it was ready to be developed using a website builder platform called Webflow. During the development phase, some extra additions (such as transitional animation) were made to enhance the interactive dynamic of the website. The built site then went through 3-4 review sessions with the client team. Repetitive reviews and revisions were completed before the hand-off. Now the website has been launched and has welcomed lots of visitors! Only about 70% of the original design remains the same after development.